ハナ・ナギです。
猫が布団の中で寝るようになりました。急に涼しくなってきた気がします。
EVEしながら、なにかブラウザで調べてたりしてほとんど航行できずに寝るってよくあるのですが、今回も。
スキルのね、データをね、まとめようと思ったのです。 スキルの画面でひとつひとつ、上に運んで下に運んで待たされて、ってのが、いい加減イヤになったので。
外部ツール使え?
それはそう。でも、自分でやりたい。好きなように触りたい。
幸いにして、スプレッドシートにはなんも抵抗ないタイプな上、スキルのトレーニング待ちのリストって「テキスト」で、「クリップボード」に書き出したり、取り込んだりできるわけですよ。
で、取り出すとこんな感じ。
<localized hint="ロケット">Rockets*</localized> 1
ローカライズ用のタグ<>は、取り込み時にはおそらく無くてもいい。英語ベースのゲームだし。
これを、スプレッドシート上で好きに並べてからの取り込ませて、リストを一気に書き換えられたら、少なくとも並べ替えのイライラは半分ぐらい解消されそう。
まぁ、どれがどれの前提とか、どのスキルが何分とかやり始めると、本気で宇宙に出る時間なくなるから、そこはやらない。
そんでもって、取り込ませる用のリストからは、ローカライズをとっぱらってみようか、な、と。
=REGEXREPLACE(B1, "<.+?>","")
これで<>と中身を消し去り、英語と数字部分だけ抽出してコピり、クリップボードから取り込ませると……
おお……?
ローカライズのタグ込みのときよりかなりサクサク入るじゃん。これは良い!
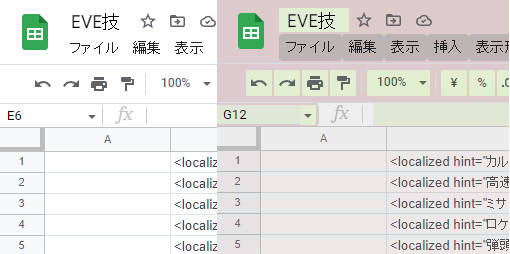
そしてさらに、並べ替え中に、googleスプレッドシートの白さが目に眩しくて、公式ダークモードも無いし、ダークってほどじゃなくていいから白を柔らかくしたくなり…(脇道のさらに脇道へ…)
普段から使ってる、Stylus というChromeプラグイン。Chromiumエンジンなブラウザならたぶんいける(自分はVivaldi)。これ、特定のサイトだけ、自分のcssを載せて見られるツールなのですが、これを、googleスプレッドシートにもどうにか適用させてやろう、と。
ちょっと時間かかりましたが、できますた!

左が使用前、右が使用後、ですね。 シートの動作自体は変化なく、ただ、配色が少し違うだけ。
スプレッドシート、背景色でぐぐっても、セルの色を変えるのばっかり検索にでてきて、シート全体のデフォルトカラー変更ってなかなか見つからないので、折角だから晒しておきます。スタイラス導入すれば使えるはず。きちゃないけど。
googleスプレッドシート、全体の配色を変えるためのユーザースタイルシート css Stylus用
@-moz-document url-prefix("https://docs.google.com/spreadsheets/") {
#docs-header-container,
#docs-menubars,
.docs-material #docs-toolbar-wrapper{ background: #ddcbcb;}
.docs-material #docs-header .docs-titlebar-buttons{ background-color: #beb3b3;}
.docs-gm .docs-menubar .goog-control{ background: #a3a3a38c;}
.docs-gm .docs-menubar .goog-control-disabled{ color: unset; background: #989393;}
.waffle-name-box,
.cell-input{ background-color: #e0e8d5 !important;}
.waffle-name-box-container{ background-color: #ddcbcb;}
.fixed-table-container{ background: #beb3b32e;}
.grid-scrollable-wrapper { background: #9a7e7e2e;}
#formula-bar { background: unset;}
.formulabar-disabled #t-formula-bar-label{ background: #ddcbcb;}
.docs-title-input,
.docs-material .goog-toolbar-button,
.docs-material .goog-toolbar-combo-button,
.docs-material .goog-toolbar-menu-button{ background: #e2efd0;}
}
若干赤いのは、自分はそのほうが読みやすいから。上のカラーコード部分(#から始まる0~F,RRGGBB[AA] を変えればお好きな色にできるはず。透明度がついてるのは、そうしないと、グリッドの部分が見えないので。まぁ適宜。
そんなこんなで今日まだほとんど宇宙行ってないよ! 今からだよ! ほんと脇道が多いってば!